Mobile-First
Did you know, before it was known as Storefront Reference Architecture, Commerce Cloud’s reference architecture went by a different name? For more than a year, it was known as the Mobile-First Reference Architecture, or MFRA.
From user experience (UX) to design and architecture to code, SFRA was built with mobile in mind. Salesforce assessed more than 2,000 commerce sites for device behaviors and mobile best practices, and Bootstrap was chosen as a responsive, mobile-friendly user interface (UI) framework. This mobile focus was and continues to be vital as more and more customers use mobile as their shopping tool of choice.
Third-Party Marketplace
The Salesforce Commerce Cloud Partner Marketplace is a community of certified LINK cartridges, accelerating your time to integrating with third-party solutions. To fully leverage this benefit, customers need to be on SFRA. SiteGenesis support has not been required by the LINK program for some time and can be spotty.
Upgrade Path
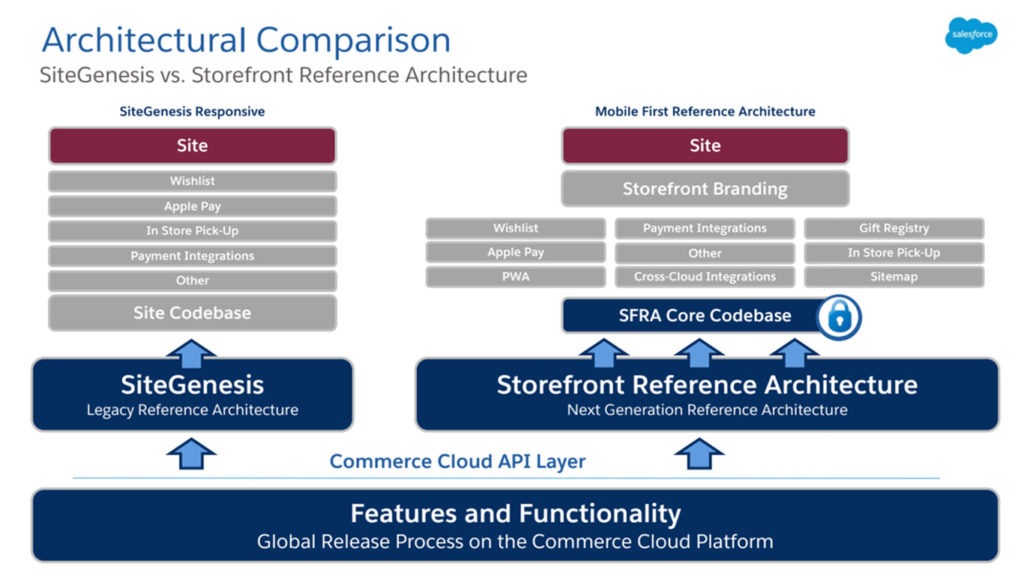
One of the foundational visions of SFRA was to “keep customers on the upgrade path.” Rather than cherry-picking new features from Salesforce’s SiteGenesis to a customer’s reference application, SFRA was built to enforce an “augment, don’t modify” approach. This means the core SFRA codebase remains untouched, unmodified, and upgradeable; all customizations are implemented on top of it, as shown with the “lock” icon in Salesforce’s graphic below.

Does that mean staying on the upgrade path is easy? Not always. But it means it is certainly easier. Salesforce unveils new plugins and features regularly (TikTok commerce, anyone?), and staying on SFRA’s upgrade path means you can more seamlessly take advantage of Salesforce’s innovations.
Improved Agility
Continuous improvement is a pillar many companies strive for, but it can be hard when dealing with antiquated code and years of technical debt. For all of its strengths, SiteGenesis didn’t make this easier: a custom visual programming interface called pipelines made it difficult for developers to collaborate and review code. The proprietary back-end made it difficult to advance DevOps tenets like automated testing and continuous deployment.
SFRA changed the game in this regard, supporting JavaScript as a back-end and providing automated testing and continuous integration/continuous delivery (CI/CD) tools out of the box. As developers move faster, your business can move faster and adapt to change.
Performance
All of the above would be meaningless if SFRA didn’t deliver results, and happily, it does. From conversion to page speed and everything in between, results have consistently shown revenue gains by upgrading to SFRA—whether from other platforms or from Commerce Cloud’s own SiteGenesis.
“The site is faster,” PUMA’s then Global Head of Ecommerce Ken Kralick told Salesforce shortly after PUMA’s SFRA migration. “The user experience is better, and the conversion rate is better. Full stop.”
With a relationship spanning eight years and 110 projects, Astound has helped PUMA realize 50 percent gains in mobile conversion. SFRA was a big component to that success.
We break down more of our customer SFRA success stories in later parts in this series.
Need help implementing SFRA on Salesforce Commerce Cloud? We’re here for you; please get in touch.
